こんにちは。LegalForce COO 川戸(@kawato_takashi)です。
今日は「画面を作り直すこと」のケーススタディをご紹介します。
事前にリサーチをしても、実際に使われ始めるまでは、本当は製品が何に使われるのか、よく分っていないことが多いです。ユーザーのフィードバックをもとに機能を継ぎ足した結果、元の設計の限界に気付くことはしばしばです。
また設計は生まれた瞬間から老い始めます。たとえば最近ではアクセシビリティやOOUIなど、着手時には目配りできていなかったことが「できて当然」になっていく、といったことも発生します。
機能追加を伴わない再設計は、どうしても優先順位が低くなりがちです。しかし技術的負債と同様に、設計的な負債も、設計と実装の速度を削いでいきます。
何より、それでは真の意味でユーザーが使いやすい製品に辿り着きません。
こうした背景からLegalForceでは製品を問わず「既存画面の破壊と再構築」をしばしば行います。これは私たちがとても大事にしていることです。
今回、私たちはLegalForceキャビネの「顔」といえる契約書一覧画面を作り直しました。このプロセスをご覧いただくことで、LegalForceキャビネのフロントエンド開発やデザインの考え方を皆様にお伝えしたいと思います。
契約書一覧画面とは
LegalForceキャビネは契約書管理システムです。締結済みの契約書をアップロードすると情報をAIが自動で抽出し、台帳化するシステムとして開発がスタートしました。LegalForceで培った「AIで契約書を分析する」技術を別製品に応用できないか、というシーズドリブンの着想です。
契約書の「台帳」は、下記の画像のようなExcelファイルで通常作成されます。台帳作成は、契約書のPDFを開いてタイトル、当事者名、日付...等を一つずつ手打ちする労働集約的な業務です。

なお、以下表示される会社名は全て架空のものです。
LegalForceキャビネの初期的な提供価値はこのExcel作成を自動化することでした。
契約情報を抽出して台帳化する製品の性質上、契約書一覧は顔というべき画面です。
下の画像がリリース当初の契約書一覧でした。ほぼExcelそのままです。

クローズドベータ版として運用が開始された2020年4月以降、この「顔」には様々な要素が追加されてきました。
- 更新情報の抽出・計算機能
- 一覧情報リロード機能
- ソート機能
- メモ機能
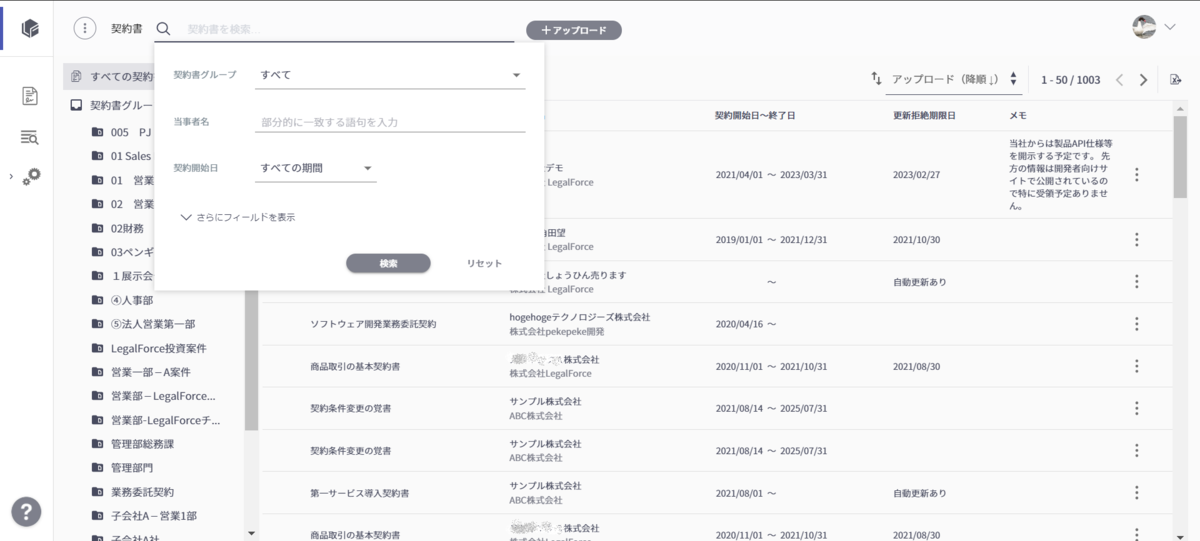
- 詳細検索機能
- 契約情報エクスポート機能
- 契約書グループ機能
- 契約書情報「クイックビュー」機能
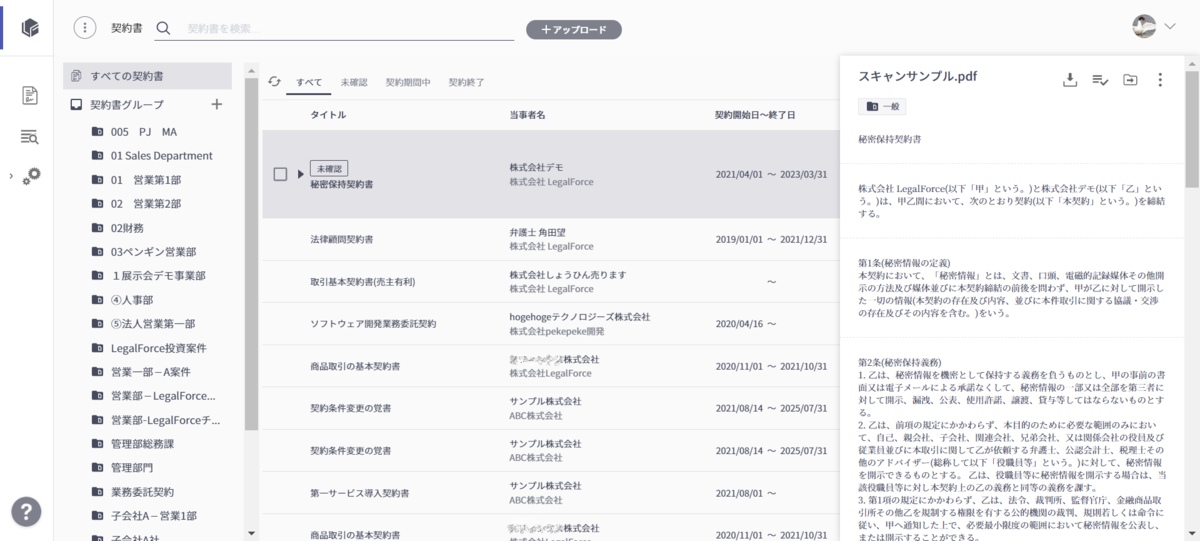
結果として、今回のリリース直前には下記のような画面になっていました。


契約書一覧画面は少なくとも提供開始当時はシンプルであり、初期顧客のニーズを一定度、満たしていました。しかし開発を進めるにつれて大きく3つの問題が顕在化してきました。
- Excelの体験をなぞっており、新たな体験を創出していない。
- 過剰にマニュアルレスを意識した設計で、習熟する楽しさがない。
- 設計と運用に拡張性がない。
Excelの体験をなぞっており、新たな体験を創出していない。
契約書一覧画面に対するユーザーの要望は、多くが「Excelでできたことができない」というものでした。我々は一定度までそういった要望を反映していきました(たとえばソート機能など)。
しかし開発着手から1年で、この方式は限界を迎えました。気づきは意外なことに営業からもたらされました。
初期の立ち上げこそ順調だったもののLegalForceキャビネの営業は壁にぶつかっていました。原因は突き詰めると「Excelの台帳作成にはそもそも大した価値がない。それを自動化する(だけの)ソフトウェアにはお金は払いたくない。」ということでした。
これはクリティカルです。我々はお金にならないものを作っていることになります。
過剰にマニュアルレスを意識した設計で、習熟する楽しさがない。
LegalForceキャビネは、契約書という文書を扱う製品の性質上、コンテンツの文字量が多いです。UIに文字ラベルを用いると画面上の文字量が増え、機能の追加につれてユーザーの認知負荷が高い製品になっていきました。
文字数以外にも問題があります。ラベルは並べた場合に同格のオブジェクトでも長さが異なり、設計上の変数が多くなります。また形状とサイズが一定にならないことから、メンタルモデルの形成が難しくなります。

設計と運用に拡張性がない。
ある意味では上記2点の結果ですが、新機能を追加するほど製品UIは見づらくなっていきました。
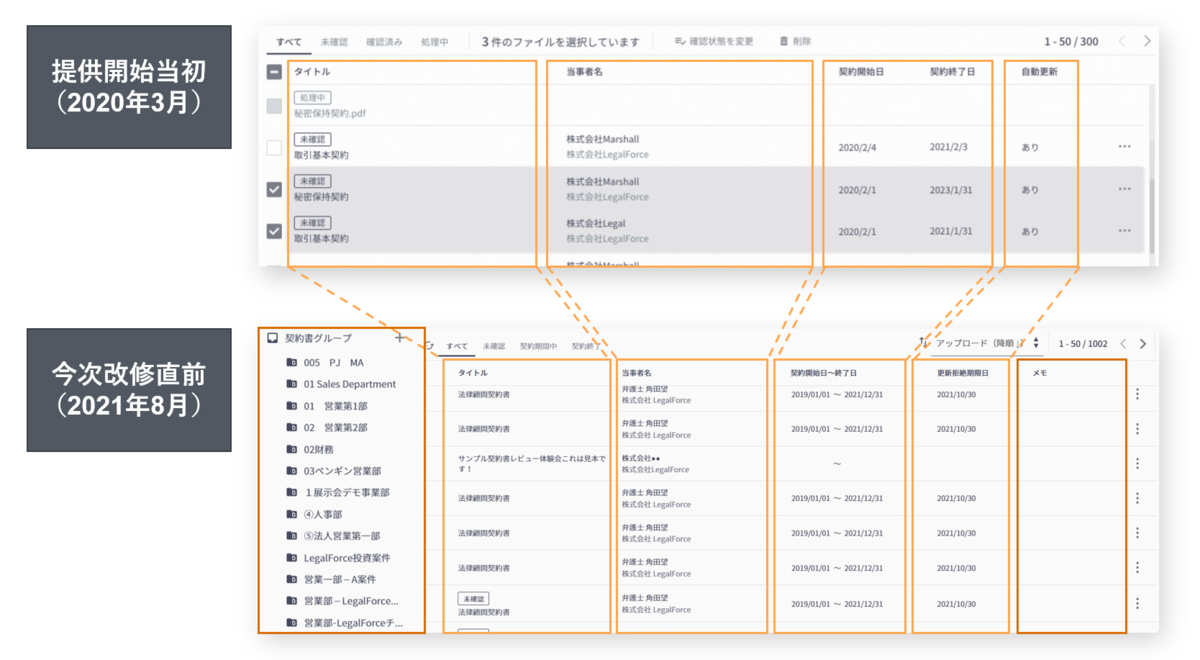
当初からの4つのカラムに加えて、2つのカラムが増設されました。この時点で追加の要素を加えるには横スクロール以外の手段がない状況です。一方で既存の要素だけでは不十分であり、ファイル名、管理番号など、新たな項目の追加要望は毎日のように寄せられていました。

ここでは非表示だが、更にクイックビューが表示されると、よりビジーな印象になる。
また運用上の問題も顕在化してきました。LegalForceキャビネのUIはある程度までレスポンシブ対応をしています。調べていくとユーザーはメーラやWordなどと画面を分割してキャビネを利用するケースが多いことが分ってきました。
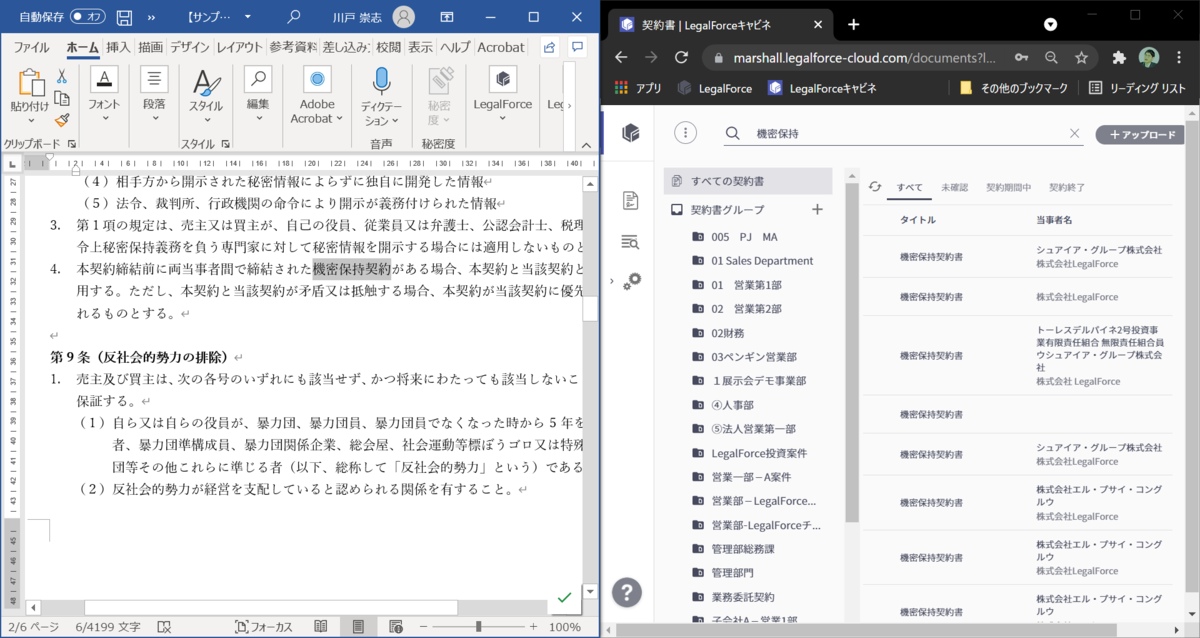
この場合、たとえばWindows PCの14インチ画面では以下の表示になります。

検索結果では日付情報が重要ですが、隠れてしまっています。クイックビューも同様です。これも画面要素を増やし過ぎたことの帰結です。
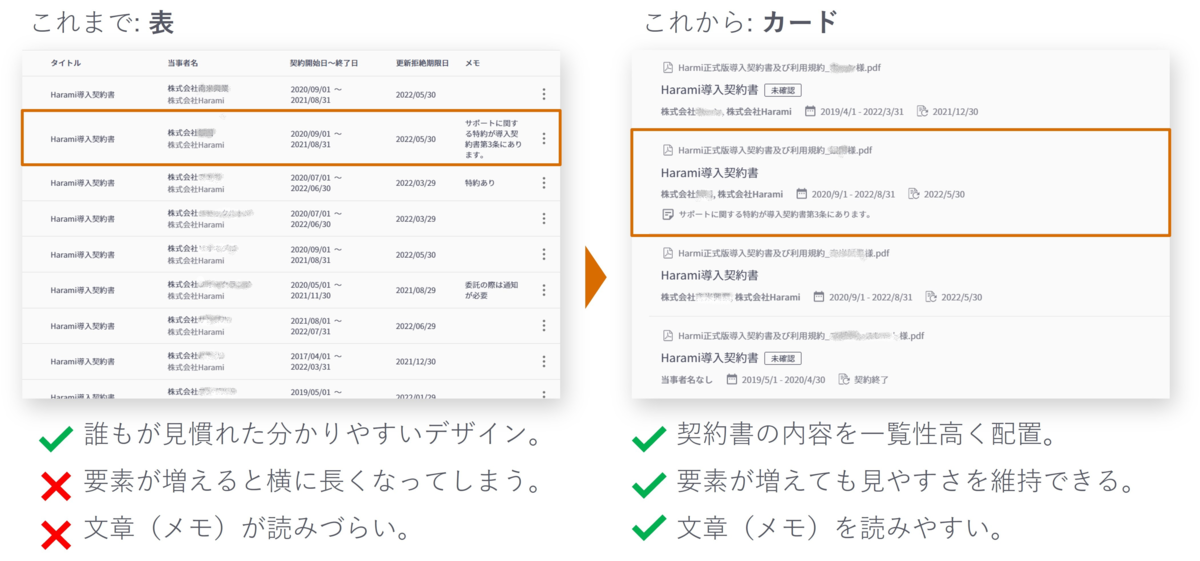
製品の「顔」を再設計する(1)表からカードへ
以上の問題認識に基づき、現行画面の再設計に取り掛かりました。初期段階では、Excelの体験を変える点に集中し、特に下記を意識しました。
- できるだけラベルを排除し、アイコン+ツールチップで表現すること。
- 拡張性を持たせること。
ラベルのアイコン + ツールチップへの置き換え
この方針は検討の初期からある程度明確でした。LegalForceキャビネはPCからの操作を想定した業務用サービスです。タッチデバイスからの操作は、メインのユースケースとして想定されません。
このためラベルを [アイコン + ツールチップ] に代替する試みを従前から部分的に導入していました。「丸にアイコン」であれば「押せる」というメンタルモデルを形成する意図です。

再設計に当たってはこれを全面的に展開することで設計上の制約を低減させる方針を立てました。
拡張性を持たせること
契約書の要素項目が増える可能性が高いことを踏まえ、UIデザイナーが提案したのがカード式のUIです。こういう発想は私にはなかなかできません。

「ラベルを除く」「カード式にする」ところまではすんなり進みました。
しかし負債を取り除く観点ではまだ不十分です。要素の配列変更により拡張性が担保され、ラベルがアイコン(+ツールチップ)に変わって文字は減りました。しかし、表示要素そのものはこの段階では、実は全く減っていません。

フロントエンドエンジニアから「表示要素が多すぎ、秩序がない。」との指摘を受け、ユーザビリティテストを重ねて要素削減を検討することになりました。
製品の「顔」を再設計する(2)贅肉をあぶりだし、追い込む
コロナ危機により、ユーザビリティテストのハードルは高くなっています。外部のユーザーにテスト用アカウントを発行してプロトタイプを「触ってもらう」ことが難しいためです。
しかしLegalForceには法務部門をはじめ社内ユーザーが120名以上(!)います。弁護士だけでも7名が在籍しています。このため緊急事態宣言下においても、セキュリティ等の懸念を最小化して、カジュアルにユーザーテストを実施できます。

ユーザーテストは開発の初期段階でのデザインレビュー、フロントエンドがある程度動く段階でのフィードバック、バックエンドまで疎通した段階での最終テストなど三段階で実施しています。
今回はたとえば下記の点を当初デザインから変更しました。
- アイコンの意匠
- 要素の配置
- 要素の優先順位(ファーストビューでの表示要素の削減)
特にアイコンは「ツールチップがある」とは言っても、見なくてもある程度まで判断がつくことが必要です。一部のアイコンは3回にわたってリテイクを行いました。
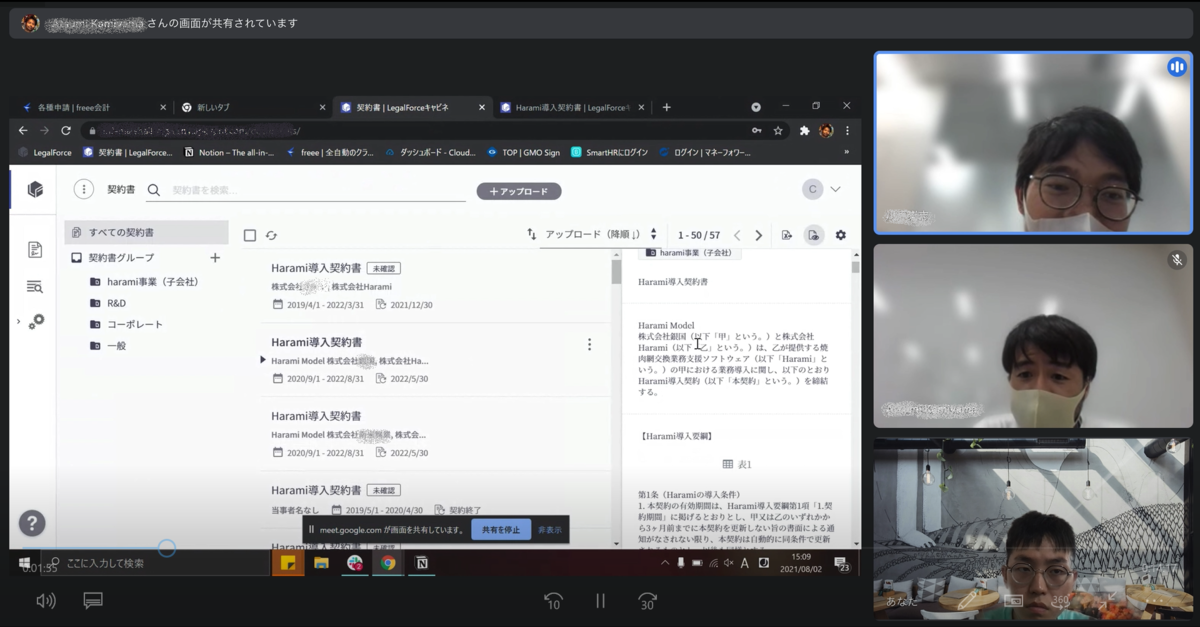
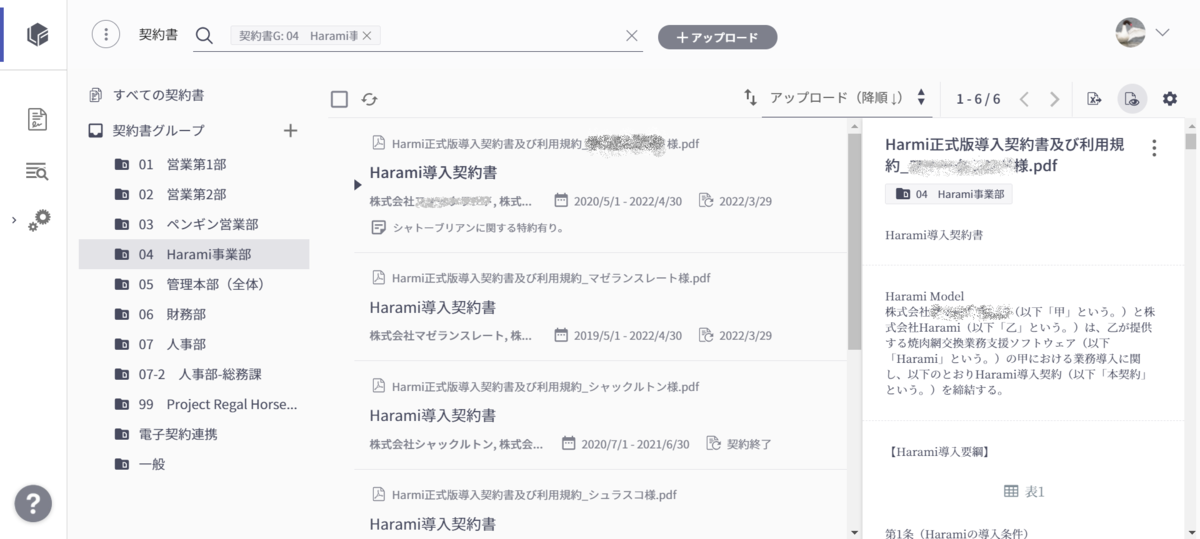
また要素の削減についてはもちろんアクティブ率等の各種指標も含めて判断しました。その結果として出来上がったのがこちらの画面です。

まだまだ至らない点も多いですが、とはいえかなり見やすくなりました。
リリースに対する反応として「素晴らしい!」という反応は期待していません。今回のリリースは今後の開発に必要な施策で、特に劇的な機能追加はありません。
また一般論としてユーザーにとって変わること自体は望ましいことではありません。
拒絶反応がないか、離脱者がいないか、はウォッチしています。今のところ問題はなさそうです。
あとは今後の開発で、ユーザーに価値を届けていくことが問われています。
学び
LegalForceキャビネはデザイナーのリソースが限られており、デザイナーの初期案をプッシュして磨き上げるチームの機能が弱い点があります。機能を追加する話は、全員がしたがるのですが、削る話、優先順位を落とす話などは、あまり誰もしたがりません。
特に機能を追加したがるのはプロダクトマネジャー(PdM)です。したがってPdMは機能の削減にもう少し責任を負うよう、ゲームバランスを調整していく必要があります。
また、この中でユーザーリサーチなど「やるべきこと」は大量にあふれてきます。今回は結果的にすべての必要なステップを網羅しましたが、その進め方は必ずしも効率的とは言えませんでした。プロダクトディスカバリーとデリバリーのどの段階で、どのレベルのユーザーリサーチを行うと、効果的に開発を進められるのか、どのあたりで見切りをつけて前に進むべきか、という課題は、もう少し深掘りが必要です。
今後の課題と結び
今回の開発ではアクセシビリティの改善などは十分に行うことができていません。また、まだまだ落とし切れてなかった要素も残っています。今後どこかで負債として顕在化するでしょう。
この新画面の寿命は1~2年程度と考えており、来年か再来年には改めて再設計が必要になります。
最後になりますが、LegalForceでは既存の製品にリスペクトしながらも、その破壊を厭わない批判的な思考力を持ったエンジニアとデザイナーを大募集しております。ご応募いただけますと幸いです。