はじめに
本記事では、Datadog の設定方法を解説しながら、どのようにフロントエンド開発に活用できるかを話していきます。Datadog とは SaaS 型で提供されている監視サービスです。システムやアプリケーションの監視ができ、収集したログを分析するのに役立つ機能をたくさん提供しています。
こんにちは、株式会社LegalOn Technologiesで Software Engineer(Frontend)をしている山越 ( @yukishinonomeIT ) です。弊社では2024年4月に『LegalOn Cloud』というプロダクトを提供開始しました。Datadog は既存のプロダクトでも使っていたので、この新しいプロダクトでも活用することになりました。そこで、『LegalOn Cloud』における Datadog の運用を担当することになったので、実際にどのような活用をしているのか紹介していきます。
- はじめに
- 1. ユーザーアクションを可視化する
- 2. ユーザーの機密情報をマスクする
- 3. ユーザーアクションを画像や動画で確認できるようにする
- 4. ブラウザで発生したエラーをリアルタイムで Slack に通知する
- まとめ
- 関連記事
1. ユーザーアクションを可視化する
Datadog の Real User Monitoring(RUM)では、ブラウザで発生した Session, View, Action, Error などのログを収集しています。Datadog のダッシュボードではこれらのログを使ってさまざまなウィジェットを作成し、グラフでデータを可視化できます。
期待する効果
- 「ユーザーがどの機能をどれくらい使っているのか」を確認できる
- 機能リリースと同時に計測開始することで、周知がうまくできてるか推測できる
クリックアクションの推移を折れ線グラフで表示する
プロダクト開発では、「ユーザーがどの機能をどれくらい使っているのか」という情報はとても重要なものです。この項目ではダッシュボードで「クリックアクションの推移を折れ線グラフで表示するウィジェット」の作り方を説明します。
完成形は次の画像になります。ウィジェットの上部にグラフを表示し、下部にはアクションが種類別にリストで表示されています。リストでアクションをクリックするとそのアクションのグラフだけを表示させることができます。

Datadog では特別な設定をしなくてもクリックアクションを自動で収集しています。これらのログは “Digital Experience” にある “Explorer” で開いたページで “Actions” を選択することにより確認できます。

自動で収集されるクリックアクションは “click on 〇〇” というアクション名になっていて、クリックされた要素がもつテキスト情報をアクション名として設定します。任意のアクション名のログを検索したい場合は “Search for” のところで @action.name: “アクション名” の形式で指定します。
ここから、ダッシュボードでクリックアクションの推移を折れ線グラフで表示するウィジェットの作成手順を説明します。
ダッシュボードのページ右上にある “+ Add Widgets” をクリックして “Graphs” にある “Timeseries” のウィジェットを選択する

グラフに可視化するアクションログのクエリを “②Graph your data” で設定する

env: プロダクトの実行環境。@view.name: URL Path。任意のページを指定できる。@context.hoge: ログを収集する際にプロダクトのアプリケーションで任意の値を紐付けて渡すことができる。紐づける方法は後の項目で説明する。画像では、社内のユーザーかどうかのフラグを設定しており、社外ユーザーだけ対象としている。-”hoge”: クエリの先頭に-をつけることで除外の条件を設定できる。Count of: カウントする対象。by: グループ化する項目。”Action Name” を指定することで、アクション名ごとにカウントしてくれる。limit to top: グループ化したものからカウントが多い順に何件表示するかを指定できる。rollup: カウントの粒度。”every 1d” で1日ごとにカウントされる。default_zero: デフォルトを0として扱う設定。設定しないとデータなし(null)になる。
見た目を設定する

Display(キャプチャ左上) : “Lines” を指定することで折れ線グラフになる。Legend(キャプチャ中央トグル): “Expanded” を指定することで折れ線グラフの下にクエリのbyで指定したグループごとにラベルとカウントをリストで表示できる。
ウィジェットのタイトルと表示するグラフの期間を設定する

Use global dashboard time: これを有効にするとダッシュボードページの右上で指定する期間が適用される。固定の期間で計測したい場合は無効にしておく。Show: “Past 1 Month” を指定することによって固定で直近1ヶ月の推移を表示できる。
画面右下の “Save” をクリックして設定を保存する
完成です。アクション名ごとにカウントする設定になっているので、プロダクトで新しくボタンを追加したときにも自動でグラフに反映されます。
任意のアクションを収集する
自動で収集されるクリックアクションは、何らかの要素がクリックされると無条件に収集されます。しかし、任意の条件でのみクリックされたログを計測したいといった要望やログに任意の値を紐づけたいといった要望はこの方法では実現できません。このようなより高度なアクション分析をするためには SDK の addAction という関数を利用することで実現できます。
import { datadogRum } from '@datadog/browser-rum'; datadogRum.addAction({ name: 'アクション名', context: { items: ['アイテム1', 'アイテム2'] } });
ここで name に指定した値がそのままアクション名として設定されます。context に指定した値がアクションに紐づいて Custom Attributes として設定されます。ちなみに、すべての RUM イベントに対して Custom Attributes を設定するような関数も SDK で提供されています。


この Custom Attributes がログをクエリするときに @context.hoge で指定できる値となりますが、クエリで利用するには追加で設定が必要になります。ログの検索画面で “+ Add” ボタンをクリックして、クエリに使いたい値を追加します。設定自体は簡単なのですが、知ってないと気づかない設定なので困ってる人の助けになれば幸いです。

実際の効果
クリックアクションを可視化することでさまざまな効果がありました。まずは当初の目的のとおり、「ユーザーがどの機能をどれくらい使っているのか」を確認できるようになったことです。これによって、チームで開発の優先度を決めたり、改善案を話し合うときに実際の数値を見ながらより的確な判断ができるようになりました。また、リリースと同時に計測を開始することで、リリースした機能の初動を確認できます。ユーザーが新機能をどれくらい認知しているか確認して、クリック数が伸びないようなら、クリックされない背景について社内協議やユーザーヒアリングを行う必要性を検討するなど、次のアクションを決める判断材料にもなりました。
2. ユーザーの機密情報をマスクする
Datadog が自動で収集するクリックアクションでは、クリックされた要素がもつテキスト情報をアクション名に設定する仕様があります。この仕様によってユーザーの機密情報が収集されてしまう可能性があります。『LegalOn Cloud』では契約書を扱うので、契約者情報や契約書の本文などが機密情報です。ユーザーアクションを分析するために不要な情報であるならば、このような情報は収集しないのが安全でよいです。収集する情報の制御はプロダクトのアプリケーションから Datadog に対してログを送信する直前にマスクする処理を実装しておくことで解決できます。
期待する効果
- Datadog でユーザーの機密情報が収集されない
- Datadog の閲覧権限をより多くの従業員に渡せる
マスク処理を実装する
SDK が提供する beforeSend というコールバック関数を使用することで実現できます。
import { datadogRum } from '@datadog/browser-rum'; const ACTION_NAME_PREFIX = '[overwrite mask]'; datadogRum.init({ ...... // RUM イベント情報を上書きする。 beforeSend: event => { if (event.type === 'action' && event.action.type === 'click' && event.action.target) { const actionName = event.action.target.name; // アクション名を上書きする。同時に、マスクを上書きできるようにしている。 // NOTE: アクション名が指定した値か自動で取得された値かを識別できるような情報がデータに含まれていないため、プレフィックスで判定する。 event.action.target.name = actionName.startsWith(ACTION_NAME_PREFIX) ? actionName.slice(ACTION_NAME_PREFIX.length) : '[masked]'; } return true; } })
上記の方法ですべてのログに対して一括でマスクを適用することでユーザーの機密情報が収集されてしまうことを防ぐことができます。しかし、この方法にはデメリットもあります。すべてのクリックアクションの名前をマスクするので、Datadog 上でどの要素をクリックしたのかわからなくなってしまいます。そこで、上記のコードの中央あたりに記載しているようにある条件でマスクをしないようにするロジックを実装しておくことで、アクション名に任意の名前を設定できるようにしておきます。
Datadog はクリックされた要素に data-dd-action-name という属性が設定されていた場合にその値をアクション名に設定する仕様があります。コンポーネントを実装するときにこの属性も指定しておけばよいのですが、beforeSend の処理によってマスクされてしまいます。そこで、data-dd-action-name の属性ラベルにあらかじめ決めておいたプレフィックスをつける運用にして、アクション名にそのプレフィックスがついていた場合はマスクをしないようにしています。
実際の効果
Datadog でユーザーの機密情報が収集されないようになりました。これによって、機密情報のために Datadog の閲覧権限を厳しく設定する必要がなくなり、より多くの従業員が Datadog を閲覧可能になりました。また、一括でマスクするようにしているため、プロダクトで新規にボタンなどを追加しても機密情報が収集されてしまうこともありません。
3. ユーザーアクションを画像や動画で確認できるようにする
Session Replay と Heatmap を導入することで実現します。Session Replay はユーザーの行動を動画で確認できる機能です。Heatmap はプロダクトの画面のスクリーンショット上でユーザーがクリックした箇所を表示してくれる機能です。どちらも視覚的にユーザーの行動を確認でき、ユーザーアクションを分析するうえで非常に便利なツールです。なお、Session Replay の導入については別の記事1でも触れていますので、ぜひそちらの記事も読んでいただければと思います。先述の記事では Browser RUM SDK の v4 を利用していましたが、今回の記事では v5 を用い、適宜差分についても触れながら説明します。
期待する効果
- 視覚的にユーザーアクションを確認でき、数値のログだけではわからなかった情報が得られる
Session Replay と Heatmap を有効にする
次の設定をすれば有効にできます。
import { datadogRum } from '@datadog/browser-rum'; datadogRum.init({ ...... sessionSampleRate: 100, sessionReplaySampleRate: 100, defaultPrivacyLevel: 'mask', trackUserInteractions: true, })
sessionReplaySampleRate は SDK の v4 ではデフォルト値で 100 になっていたので省略可能でした。しかし、v5 ではデフォルト値が 0 に変更されていました。この値が 0 だと Session Replay が無効になってしまうので気をつけてください。
defaultPrivacyLevel は3種類の設定から選択できます。
mask: 画面上の全てのコンテンツがマスクされて表示される。SDK の v5 ではこれがデフォルト。この設定がお勧め。mask-user-input: テキストエリアやチェックボックスなどのユーザーによる入力のみマスクされる。SDK の v4 ではこれがデフォルト。allow: 何もマスクしない設定。
Heatmap を有効化するためには Session Replay を有効にしたうえで trackUserInteractions: true を設定しておく必要があります。
実際の効果
Session Replay と Heatmap を導入したことで得られる情報量が飛躍的に高まりました。たとえば、エラーが発生した際のユーザーの行動を動画で確認できるので、エラー調査の効率が高まりました。ユーザーがプロダクトの特定の機能を使うまでにどのような操作をしているのかを視覚的に追うことも可能になりました。また、開発以外の人にとっても重宝するツールとなっています。 顧客の技術的支援を専門とする CRE の方からはユーザーがどのような操作をしたのか動画で確認しながらサポートできるので助かるという声を頂いてます。
4. ブラウザで発生したエラーをリアルタイムで Slack に通知する
エラーの発生にリアルタイムで気づくことは、エラー解決までの時間を最短にするためにもとても大切なことです。弊社ではコミュニケーションツールとして Slack を利用しており、Slack に通知することでエラーに気づいて迅速な初動を取ることができます。

期待する効果
- ブラウザで発生したエラーにリアルタイムで気付ける
- エラー発生から解決までの時間を短縮できる
通知方法を相談しておく
いきなりエラーを通知する仕組みの作成に取り掛かるのではなく、事前に通知の仕方を相談しておくのが大切です。通知数と通知先、またその情報量を適切に調整し、必要なときに必要な相手へ通知を行う必要があります。なぜなら、エラーの通知数が多すぎたり、自分に関係ないところで発生しているエラーが多いと通知を見なくなってしまうからです。
今回はブラウザで発生したエラーを対象としているので、『LegalOn Cloud』のフロントエンド開発に関わるメンバーで意思決定を行いました。決定した運用方法は、「チーム別にエラー通知用の Slack チャンネルを作成し、メンションはせずチームに関係するエラーのみをそれぞれのチャンネルに通知する」というようなものになりました。
エラーを通知する仕組みを作る
Datadog と Slack を接続する
Slack インテグレーションを利用して Datadog と Slack を接続します。この詳しい方法については公式サイト2にわかりやすく記載されているので確認してみてください。
エラー通知先の Slack チャンネルを作成する
チームごとのチャンネル名はプレフィックスを統一しておくなど、通知先のチャンネルであることをわかりやすくしておくとチームメンバー以外の人にも見つけやすくなります。
Datadog と Slack チャンネルを接続する
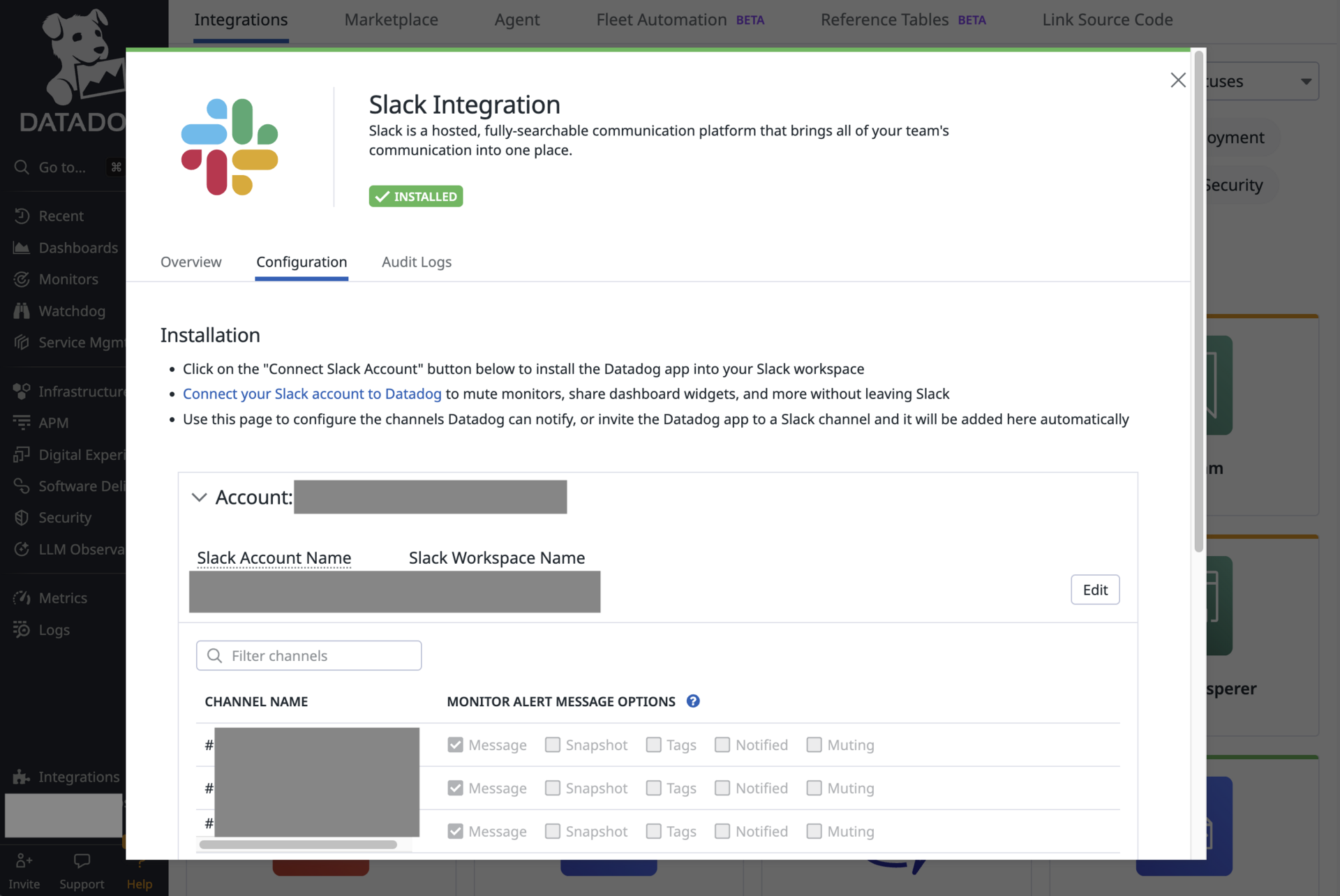
Datadog で Slack インテグレーションのページを表示して、通知先 Slack チャンネルを追加します。

チャンネルの追加は “Add Channel” というボタンをクリックすると追加できます。オプションについては、最低限 ”Message” だけチェックしておけばエラーを通知されることができますので、まずはこれのみで開始し、運用しながら調整することをお勧めします。

Datadog の Monitors ページでエラーを計測するモニターを作成する
今回はプロダクトの URL Path ごとにモニターを作成しました。これでプロダクトのページごとに発生したエラーを監視して個別にエラー通知を送ることが可能になります。画像の右側に Slack マークがありますが、これでモニターが Slack チャンネルと接続されていることを一目で確認できます。モニターにはさまざまな種類が用意されているのですが、”Real User Monitoring” を選択して作成しています。

通知メッセージは次のように設定しています。
{{#is_alert}} @slack-チャンネル名 ブラウザから直近5分間で {{value}} 件のエラーを検知しました。 ## RUM エラーの一覧 ここに RUM エラーの一覧のリンクを貼っている {{/is_alert}}{{#is_alert}}メッセージ{{/is_alert}}: 監視している値がアラートの閾値を超えた場合のみメッセージを通知するためのタグ。@slack-チャンネル名: 通知したい Slack チャンネルを指定するメンション機能。{{value}}: アラートの閾値を超えたときの値。
今回紹介したものは簡単なメッセージになっていますが、メッセージ上で使える変数やタグは他にもたくさんあり、柔軟にカスタマイズしていくことが可能です。
通知のテストをする
モニターの設定ができたら最後に通知のテストをして保存します。”Test Notifications” というボタンをクリックすると通知のテストができます。これで Slack に期待したとおり通知が送られていればエラーを通知する仕組みの完成です。

実際の効果
当初の目的どおり、ブラウザで発生したエラーにリアルタイムで気づけるようになりました。エンジニアではないチームメンバーでも Slack チャンネルに通知されることでエラーが発生しているということがわかります。また、通知されたメッセージに対してスタンプを押すことでそのエラーを確認したことが簡単にわかります。
その他にも、チームごとにチャンネルを分けたことでエラー通知やアプリケーションに対する当事者意識が高まりました。具体例として、各チームでエラー通知メッセージをよりわかりやすい形式に改善していこうという動きがありました。
まとめ
本記事では、フロントエンド開発に役立つような Datadog の活用方法について解説しながら、実際にどのような効果があったかをまとめました。今回は触れませんでしたが、Datadogには他にも様々な機能が実装されており、今後もプロダクト開発のさまざまな場面で活用することができそうです。引き続き模索していきたいと思います。
最後になりますが、弊社ではフロントエンド開発が好きなソフトウェアエンジニアを募集してます!応募お待ちしてます!